Techsonu Blog
About Techsonu
Techsonu is a blog that informs visitors of the latest Tech ideas | Gadgets | How to Tech | Android Apps and Games | Earn Money | Redeem Codes | Gift Cards | Free Internet Data and many more. You will get all types of informational and helpful content here.
At Techsonu, we help with tech problems. Some problems are new and hard to find answers for. And therefore we try things ourselves to find the exact solutions. We want to help our readers with all online stuff.
Whether it is about any app, game, software, gift card, Redeem codes or any other tech issues, Techsonu is for you. We write helpful stuff using simple English and step-by-step guides. We also answer common “how to” questions. So, join our Techsonu community and get help with your tech issues.
Our Authors
- Top Mobile Games of 2024: Your Ultimate Guideby editorial team
- Get 40 Free Google Play Redeem Code Today (Every Hour)by Sagar Kumar Sahu
- Get 50+ Free Flipkart Gift Cards Todayby Sagar Kumar Sahu
- Free PlayStation gift cards or PSN Redeem Codesby Sagar Kumar Sahu
- 20+ Best Free WebSeries Apps in India 2024by Sagar Kumar Sahu
- Get 100+ Free BGMI Redeem Codes Todayby Sagar Kumar Sahu
- Get 20+ New Free Fire IDs & Passwordsby editorial team
- Get 20+ Free Apple Gift Cards Codes Dailyby Sagar Kumar Sahu
- Get 10 GB Jio Free Data In March 2024 (All New Methods)by Sagar Kumar Sahu
- 10 Best Apps Like Thop TV in India in 2024by editorial team
- 10+ Best Refer and Earn Apps in India to earn ₹800 Daily in 2024by Sagar Kumar Sahu
- 2000+ Best BGMI Names for Boys and Girls in 2024by Sagar Kumar Sahu
- 10 Best Apps to Watch Anime for Free in 2024by Sagar Kumar Sahu
- 23+ New Free Apple IDs and Passwords in 2024by Sagar Kumar Sahu
- 17 Best Telegram Channels For Movies And Webseriesby Sagar Kumar Sahu
- 50+ Free Minecraft Accounts And Passwords Detailsby Sagar Kumar Sahu
- Grab 1000+ Coin master free spins and free Coins every dayby Sagar Kumar Sahu
- Top 10 free recharge apps for Jio, Airtel, Vi, and BSNLby Sagar Kumar Sahu
- Live Free Fire Advance Server in April 2024by Sagar Kumar Sahu
- Get Free Starbucks Gift Cards bought by our teamby Sagar Kumar Sahu
- Get 50+ Free Amazon Gift Card Codesby Sagar Kumar Sahu
- Get 40+ Free Fire MAX Free Diamonds Codes Every Dayby Sagar Kumar Sahu
- Get 20 Free Xbox Gift cards and Xbox Redeem dailyby Sagar Kumar Sahu
- 30+ New Latest FREE Walmart Gift Cardsby editorial team
- All Popular Roblox Song IDs and Roblox Music Codes (Feb 2024)by Sagar Kumar Sahu
- How to get Airtel PUK Code | 10+ new methods | Unblock your Airtel SIM cardby Sagar Kumar Sahu
- How to get Free Myntra gift cards with Card Pins legallyby Sagar Kumar Sahu
- 10+ Effective Ways To Earn Free PayPal Moneyby Sagar Kumar Sahu
- 10 Best Online Shopping Sites in India in 2024by Sagar Kumar Sahu
- How to Message on WhatsApp without saving number | 9 super easy waysby Sagar Kumar Sahu
- 10 Best walk and earn apps in India 2024 to earn money, discounts & offersby Sagar Kumar Sahu
- 10 Best Instagram Followers Apps To Increase Your Followersby Sagar Kumar Sahu
- Best Chatting apps in India 2024: Android & iOSby Sagar Kumar Sahu
- Get 20+ Free Fortnite Redeem Codes And V Buck Codes Every dayby editorial team
- 20+ Free DoorDash Gift Card Codes (Bought by our team)by editorial team
- 7 Best Car Brands in India in 2024by editorial team
- Get 10GB+ Airtel Free Data Daily in Indiaby Sagar Kumar Sahu
- Best WhatsApp About Lines for Love, Life, Attitude, Girls, More in English & Hindiby editorial team
- Get New Winzo Coupon Code | Winzo Referral Codeby Sagar Kumar Sahu
- 10 Best Telegram Bots for Your Daily Useby Sagar Kumar Sahu
- Latest YouTube TV Promo Codes (Upto 90% OFF)by Sagar Kumar Sahu
- Unlock 20+ Free Disney Gift Cards: Your Ultimate Guideby Sagar Kumar Sahu
- 5 New ways to Get Idea call details| Get Idea call historyby Sagar Kumar Sahu
- 10+ Best loan apps for students in Indiaby Sagar Kumar Sahu
- Get 50+ New Free Roblox Accountsby editorial team
- How AI Avatars are Changing Conversation Intelligenceby editorial team
- Get 20+ Free Steam Gift Cards Every Day Using Legal Methodsby editorial team
- Get 22GB VI free data in 2 minutes | Vodafone-Idea free data tricksby Sagar Kumar Sahu
- 16+ Best Ludo Earning Apps in India| Play Ludo & Make Moneyby Sagar Kumar Sahu
- 40+ Free Netflix Gift Cards Giveaway in 2024by Sagar Kumar Sahu
- Top ways to watch ads and earn money in India, Get paid to watch videosby Sagar Kumar Sahu
- 15+ Best Free Live TV Apps in India for Android TVby Sagar Kumar Sahu
- Top New Free PayTm Cash Tricks 2024by Sagar Kumar Sahu
- 8 Best Daily 1000 Rupees Earning Apps in India in 2024by Sagar Kumar Sahu
- 7+ tricks to Increase Jio speed in 2024by Sagar Kumar Sahu
- 10 Best Free Fire Diamond Giving Apps To Get Free Diamondsby Sagar Kumar Sahu
- Twitter trending India Live| Trending Twitter hashtagsby Sagar Kumar Sahu
- Get 10+ New Free Fortnite Accounts with the legal methodsby Sagar Kumar Sahu
- 7 Legal Ways to get Zee5 Subscription freeby Sagar Kumar Sahu
- Get 20+ Free Shein Gift Cards That Our Team Bought Personallyby Sagar Kumar Sahu
- 25+ best money earning apps in Indiaby Sagar Kumar Sahu
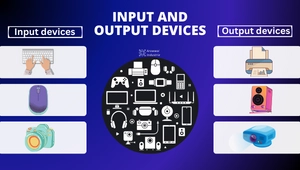
- Input And Output Devices with examples and imagesby Rajendra Prasad
- Discover the 10 Best Hotel Booking Apps: Our Top Picksby Sagar Kumar Sahu
- Discover The 10 Best Train Ticket Booking Apps in Indiaby Sagar Kumar Sahu
- Send 200+ Free SMS Online, Methods To Send Free SMS Anonymouslyby Sagar Kumar Sahu
- 20 New and Best Rummy Apps in India 2024 To Earn ₹1,000 Dailyby Sagar Kumar Sahu
- Get 28+ Free Fire Redeem Codes For Indian Servers Onlyby Sagar Kumar Sahu
- 100+ Old and New GTA Vice City Game Cheat Codesby Sagar Kumar Sahu
- 12 Best Free Redeem Code Giving Apps In India 2024by Sagar Kumar Sahu
- Which is the best mobile processor for smartphones in 2024?by Sagar Kumar Sahu
- How to call someone who has blocked you | 5 easy legal waysby Sagar Kumar Sahu
- How to get the Jio data loan in 5 minutesby Sagar Kumar Sahu
- How to get a free ALTBalaji subscription | 10 New legal methodsby Sagar Kumar Sahu
- 3000+ Latest Telegram Group Link in 2024 | Telegram Group Invite Linkby sourav sahu
- How To Get Free Hotstar Premium Account Access Easilyby Sagar Kumar Sahu
- How to get Zomato customer care number? Here are the 5 waysby Sagar Kumar Sahu
- Play Games and Earn Money With The 10 Best Money Earning Gamesby Sagar Kumar Sahu
- Best Funny friends group name + Family Group Namesby Sagar Kumar Sahu
- 1K+ Useful News WhatsApp Groups Join Links: Updated dailyby Sagar Kumar Sahu
- Best TV brands that you should know in 2024by Sagar Kumar Sahu
- {4200+} Best Free Fire Names for Boys & Girls in India 2024by Sagar Kumar Sahu
- How to get Idea puk code and unlock your idea numberby Sagar Kumar Sahu
- How to Transfer Google Play Balance to bank account?by Sagar Kumar Sahu
- 12 Best Money Transfer Apps in Indiaby Sagar Kumar Sahu
- How to port Jio to Airtel and port Airtel to Jio? Compared and explainedby Sagar Kumar Sahu
- How to download and use Hotstar for PC?by Sagar Kumar Sahu
- Top Games like Free Fire in 2024 | Best Free fire alternativeby Sagar Kumar Sahu
- How to get Youtube Premium Free:10 Legal Methodsby Sagar Kumar Sahu
- How to get Free Amazon Prime Membership: 10 new legal methodsby Sagar Kumar Sahu
- How to set caller tune in airtel? 5 simple methodsby sourav sahu
- Latest official tricks to get JIO Call Detailsby Sagar Kumar Sahu
- How to Cancel Order on Zomato? 3 easy steps to do thisby Sagar Kumar Sahu
- Get Free Sony LIV Subscriptions in 2024 with all safe methodsby Sagar Kumar Sahu
- 7 Best Fantasy Cricket App list in 2024by Sagar Kumar Sahu
- 11 best games like pubg for androidby Sagar Kumar Sahu
- 500+ Best WhatsApp Games Dare Questions & Answersby Sagar Kumar Sahu
- 10+ Secret Free Fire Headshot Settings In The Game (Latest Settings)by Sagar Kumar Sahu
- 10 Best Paytm Earning Apps to Earn Real Paytm Cashby Sagar Kumar Sahu
- How to get Discovery Plus for free | 5 Easy Legal Methodsby Sagar Kumar Sahu
- How To Get A Free Voot Subscription | New Legal and Genuine Methodsby Sagar Kumar Sahu